
I can’t count how many times in my work I have to create pages that require grid functionality. Kendo UI works great for this, but there’s no built-in way to add a drop-down to the grid. Quite frankly, that’s a horrible oversight by the creators, but thankfully there’s a simple workaround.
Setting up the Grid
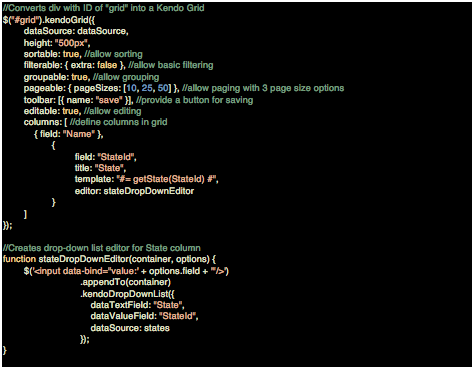
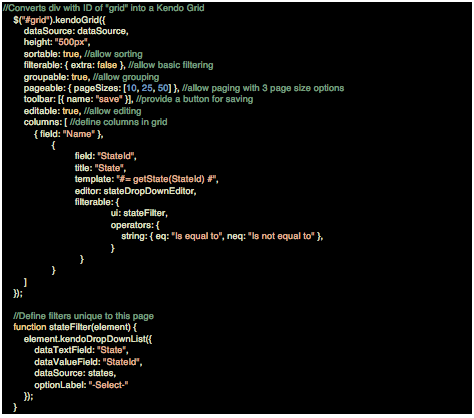
Suppose we want a grid that shows all U.S. presidents along with their home state. Here’s the code to do that:
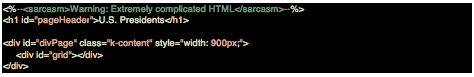
HTML

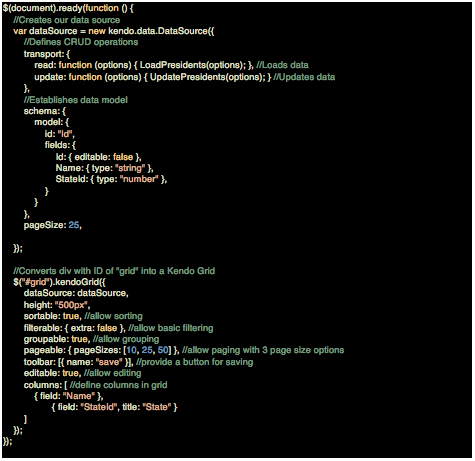
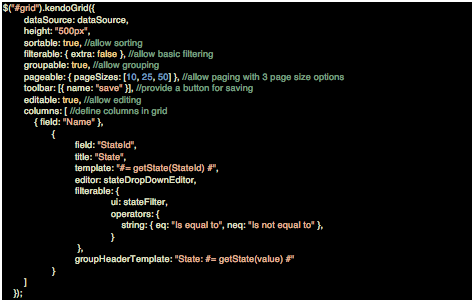
JavaScript

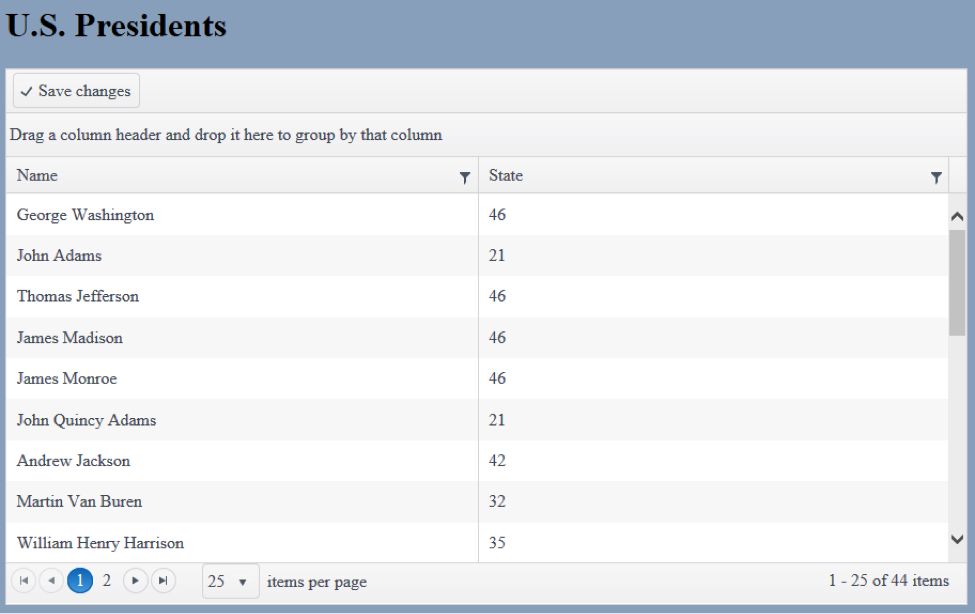
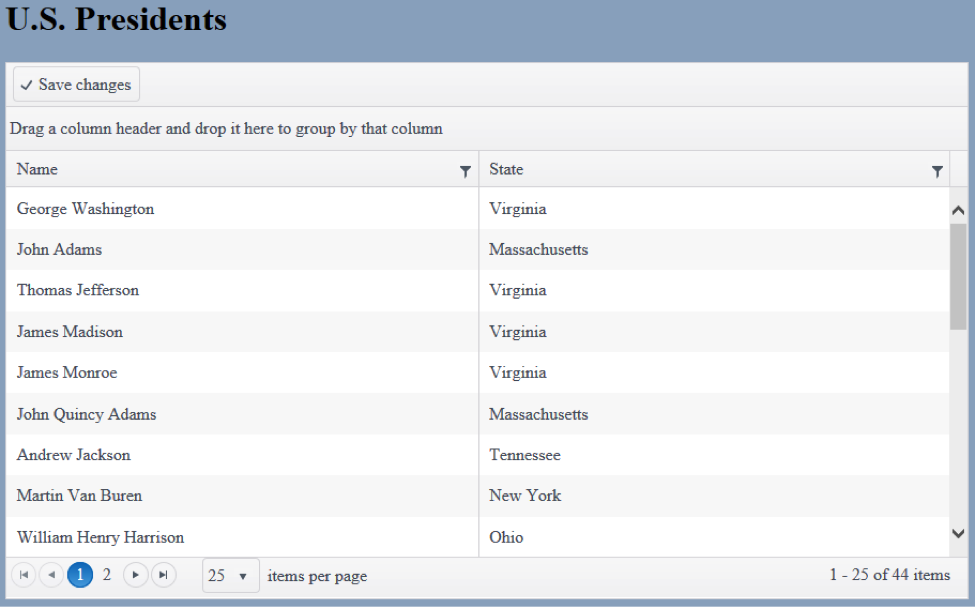
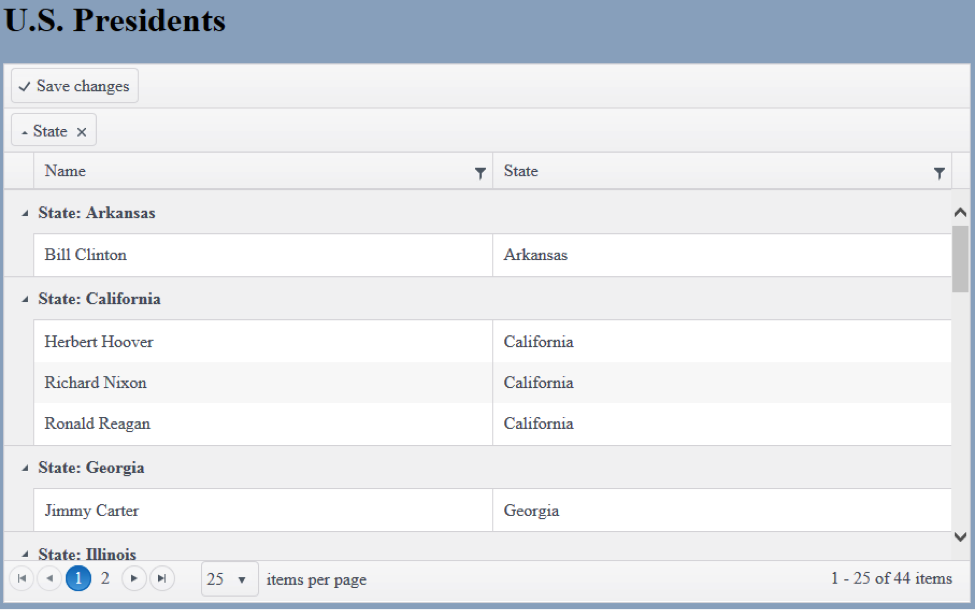
This sets up a simple grid with two columns (name and state) that you can sort, filter, and group. Here’s the result:

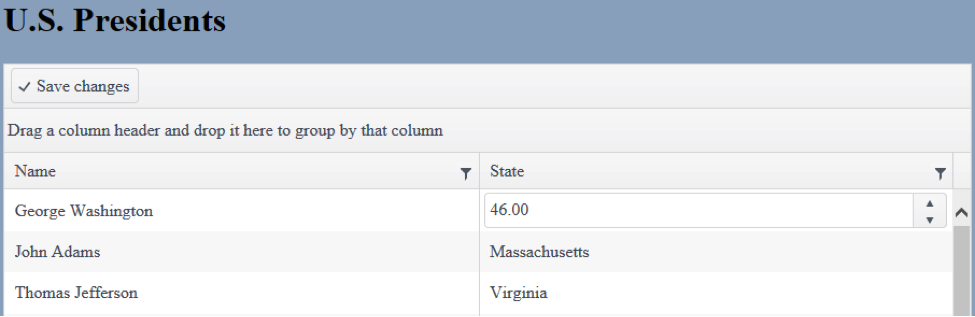
Did you know that out of the first 5 Presidents, 4 were from 46?
Obviously showing the state ID won’t work. Instead, we want each field to be a drop-down list with a key-value pair of the state ID and the state name. Yes, a home state for a president would never change, but it’s possible there could be a mistake despite my extensive research. Even though it’s easy to enable actions like sorting, filtering, and grouping out of the box, creating a field with a drop-down list requires some custom code.
Defining the Template
First we want the state column, when not in edit mode, to display the state name instead of the ID – so we need to load a collection of states:

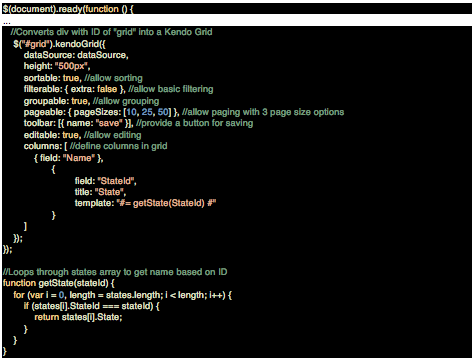
Now that we have an array of state objects with IDs and names, we need to define a template for the state column with the template property that returns the state name given the ID:

Now we’ll see the state name instead of the ID when we load the page:

This works great when you’re not in edit mode, but as soon as you click into one of the cells, you have the same problem:

Defining the Editor
In order to create the drop-down list that displays when editing, we need to set up a custom editor for the state fields by defining the editor property:

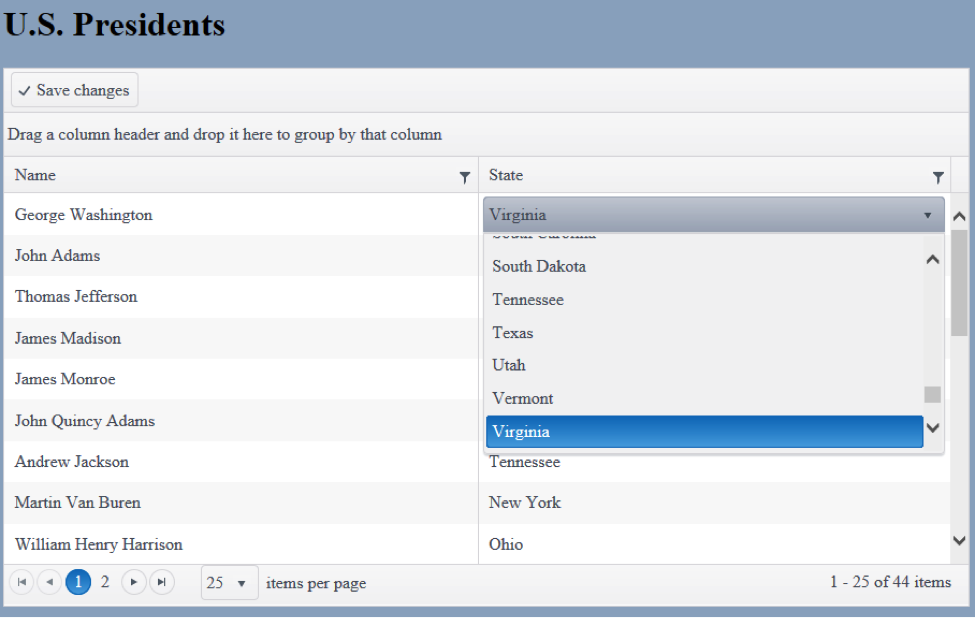
Now we’ll have a drop-down list whenever we click into an individual state field:

Changing the Filter
That covers the basics of setting up a drop-down list inside a Kendo grid, but you may still have issues depending on what actions are enabled for your grid. In this example, I’m enabling filtering and grouping, which both need additional work.

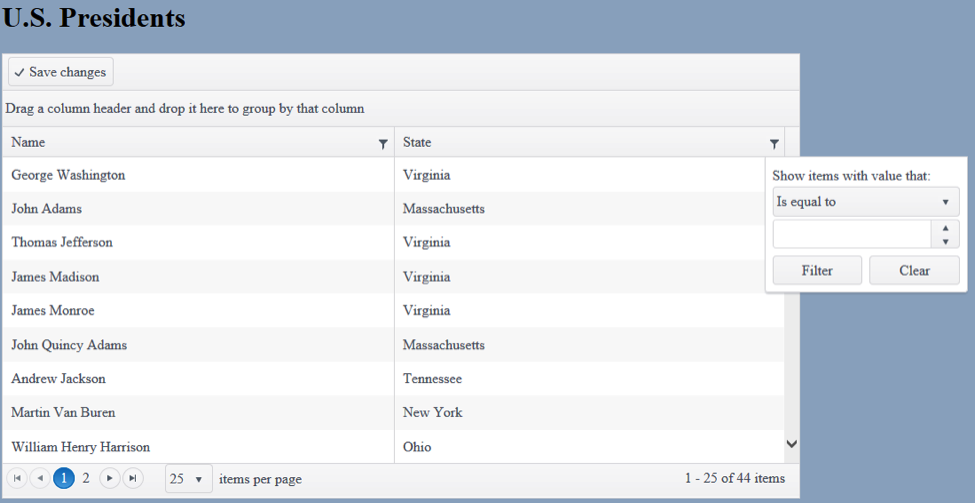
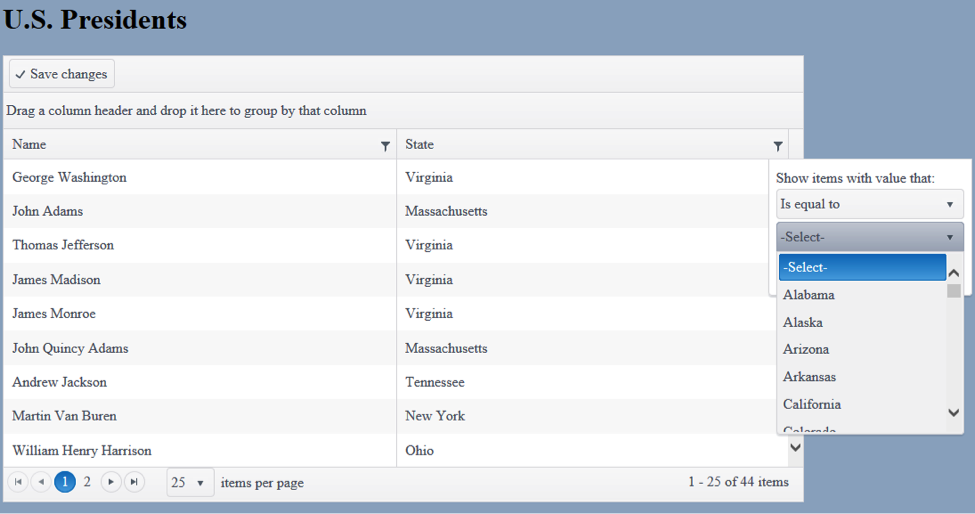
The state filter still expects you to input the state ID, so we want to change this in order to have the same drop-down list we defined in the editor. In addition, we also want to limit the available operations to “Is equal to” and “Is not equal to,” since the others (“Starts with,” “Is greater than,” etc.) don’t make sense with a drop-down list. To do this, we set up a custom filter and explicitly define the operators we want available for the filter through the filterable property:

This will change the filter textbox into a drop-down list of states:

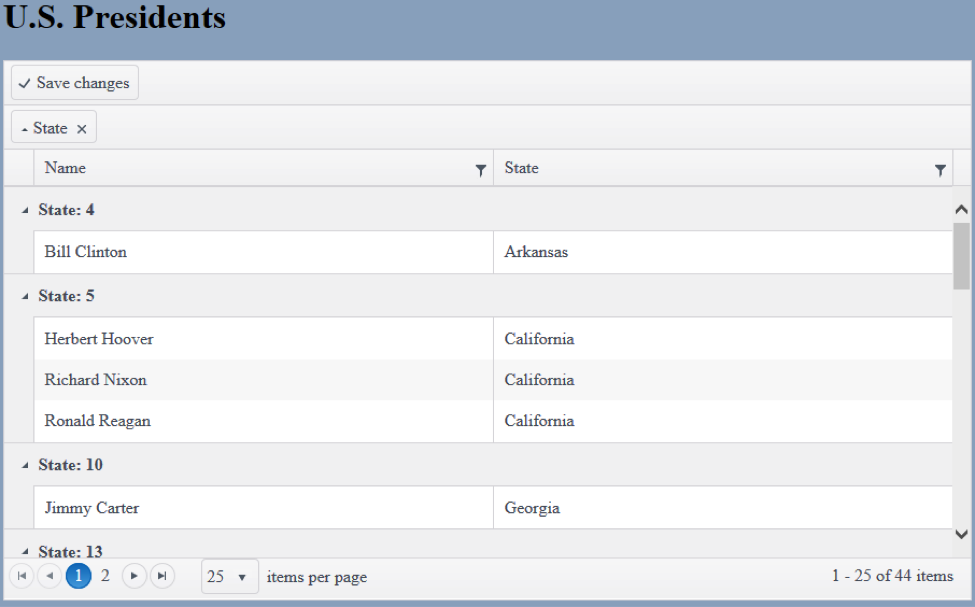
For grouping, we want to show the state name instead of the state ID, which is the exact same problem as the initial display:

Since it’s the same problem, we can implement the same solution – this time defining the groupHeaderTemplate:

As you would expect, this will display the state name instead of the state ID in the group headers:

Summing Up
Despite the fact that Kendo doesn’t provide an out of the box way to set up a drop-down list inside a grid, the fix is relatively straightforward, and Kendo’s sleek user experience and host of cool widgets make it a great framework to build interactive and visually-pleasing web applications.
Have you had a chance to test out the Kendo UI grid? Share your comments or questions concerning Kendo UI in the comment section below or send a tweet to @CrederaMSFT.
UPDATE – 2/5/2014
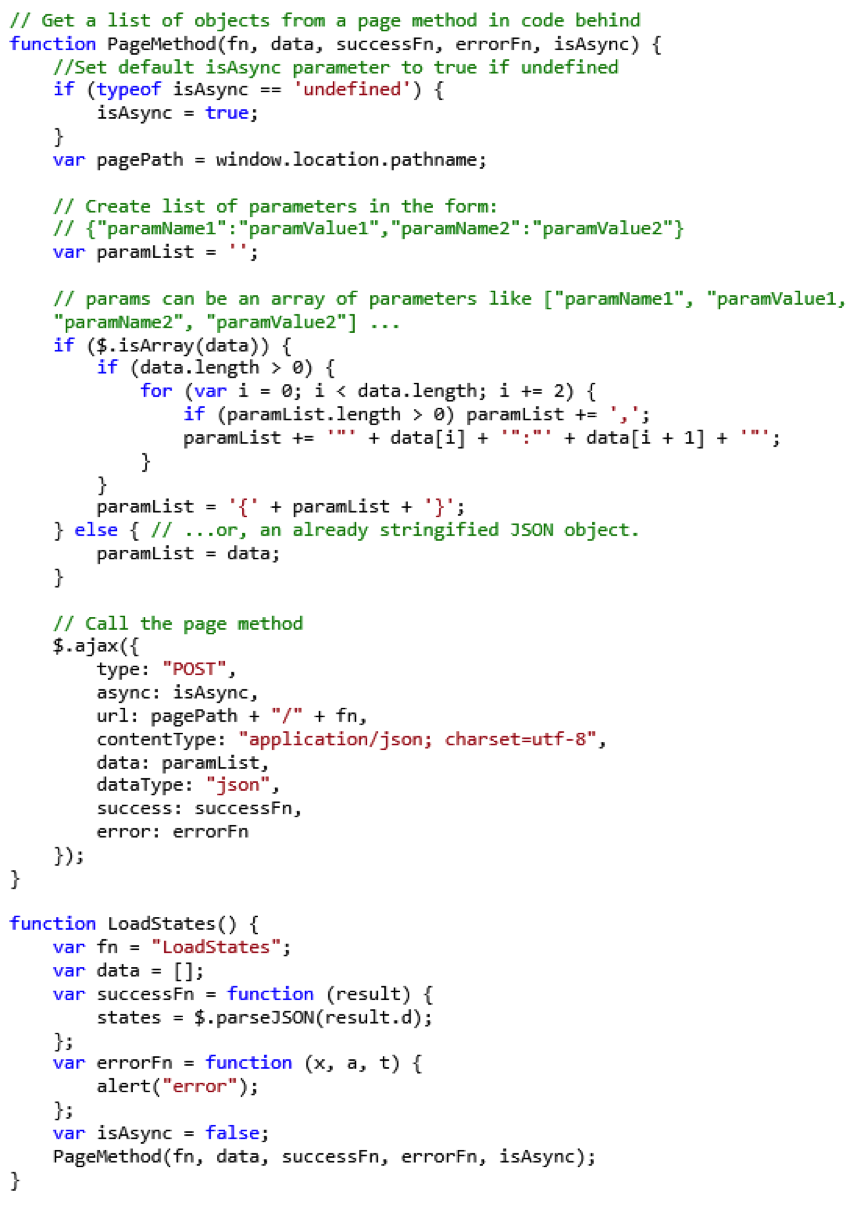
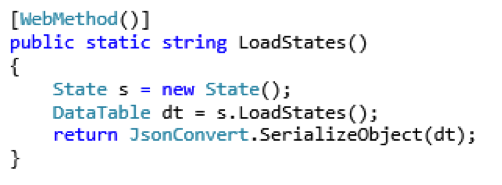
Several people have inquired about the LoadStates function used in this example. This function makes a basic AJAX call to a corresponding web method in the code-behind, which loads the collection of states as a DataTable (via a call to the SQL database) and returns the JSON-serialized table. The relevant code is shown below:
JavaScript


Contact Us
Ready to achieve your vision? We're here to help.
We'd love to start a conversation. Fill out the form and we'll connect you with the right person.
Searching for a new career?
View job openings